Join our newsletter



Reactive Programming is a programming paradigm that's focused on handling streams of data and events, and Angular's implementation of it, RxJs, is a powerful tool for building efficient and responsive applications. One of the key features of RxJs is its operators, which are functions that can be used to transform and filter streams of data. In this post, we'll take a look at the top 5 commonly used RxJs operators in Angular.
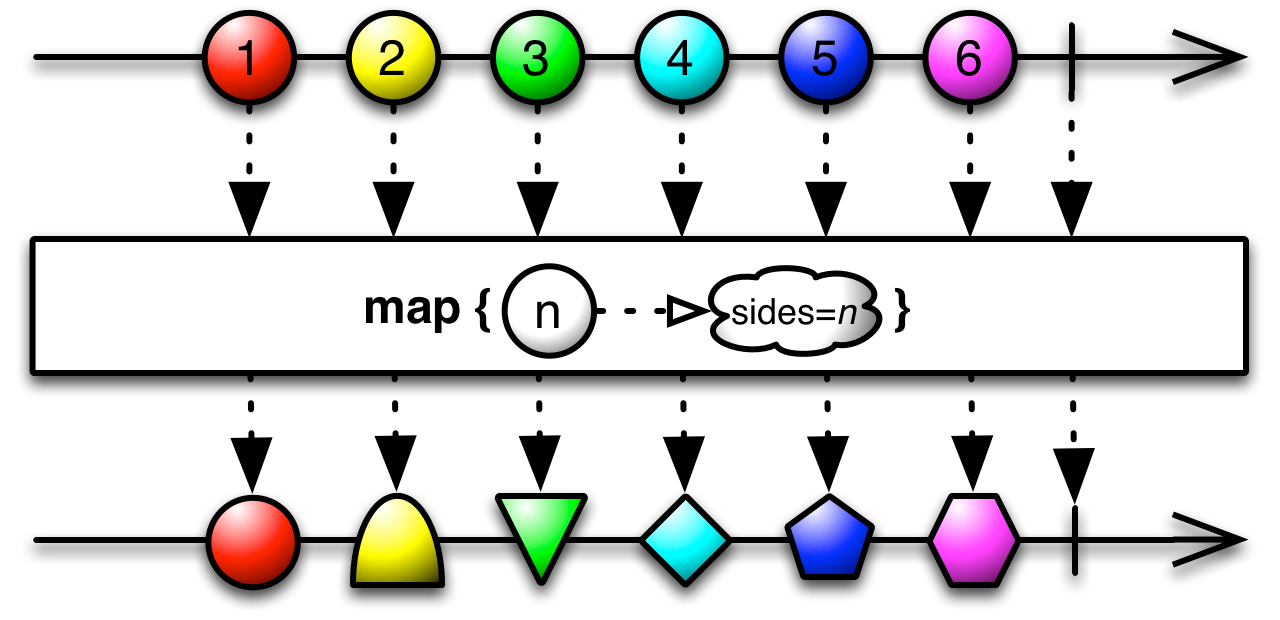
map()
This operator is used to transform the data in a stream. For example, you can use it to convert a stream of numbers into a stream of strings.

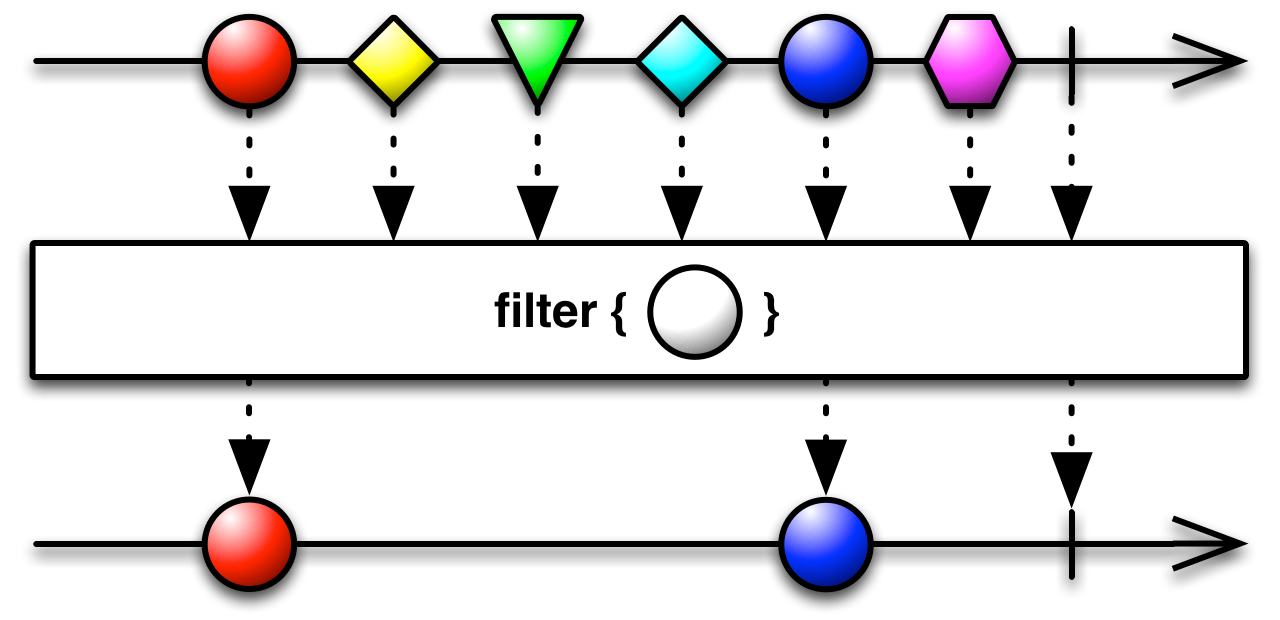
filter()
This operator is used to filter the data in a stream based on certain criteria. For example, you can use it to filter a stream of numbers and only keep the even ones.

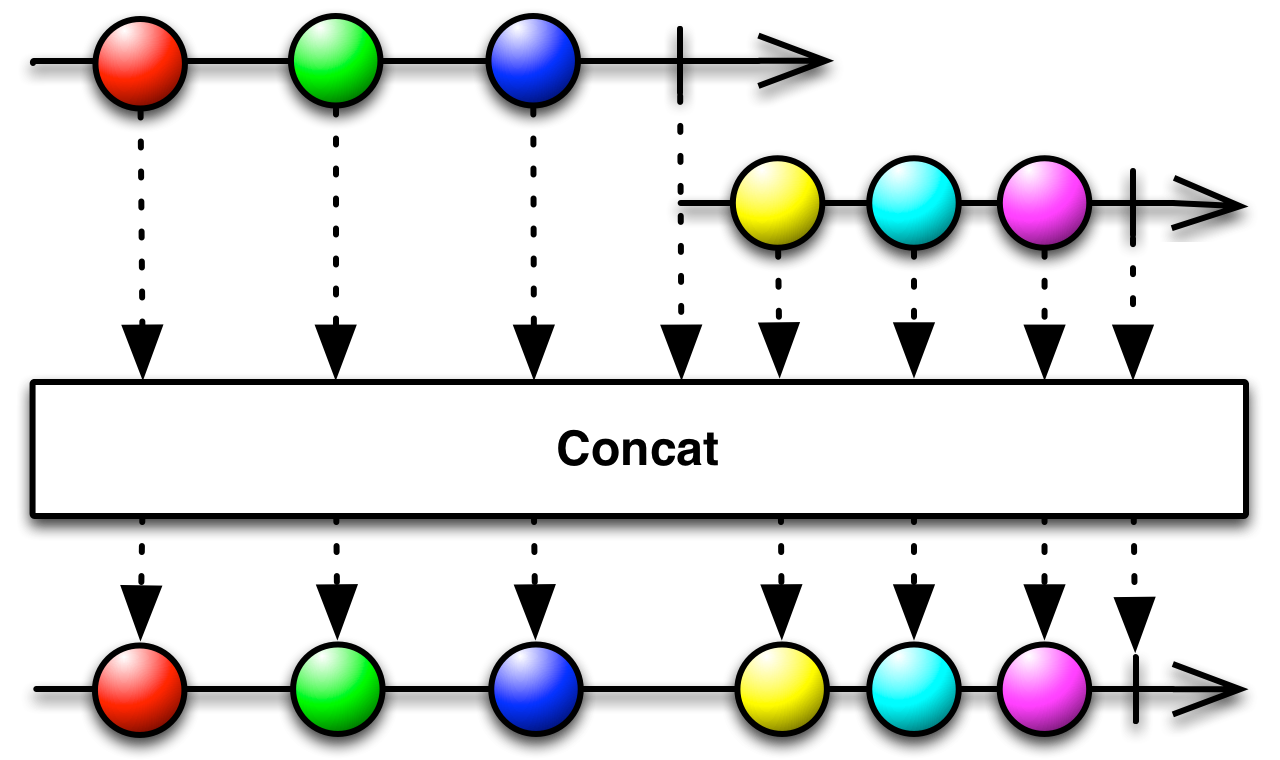
concat()
This operator is used to concatenate two or more streams. For example, you can use it to combine a stream of numbers and a stream of strings into a single stream.

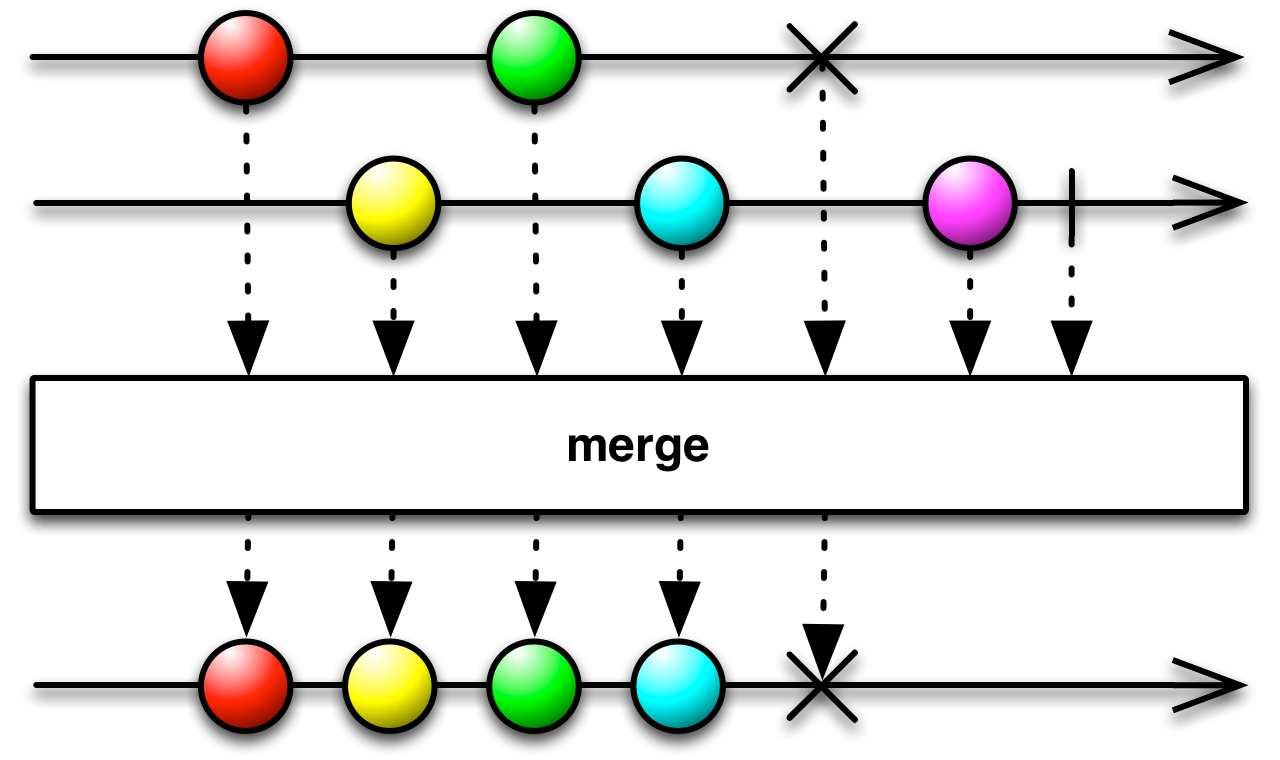
merge()
This operator is similar to concat, but it combines streams in a way that the resulting stream emits the values from the original streams as soon as they are emitted.

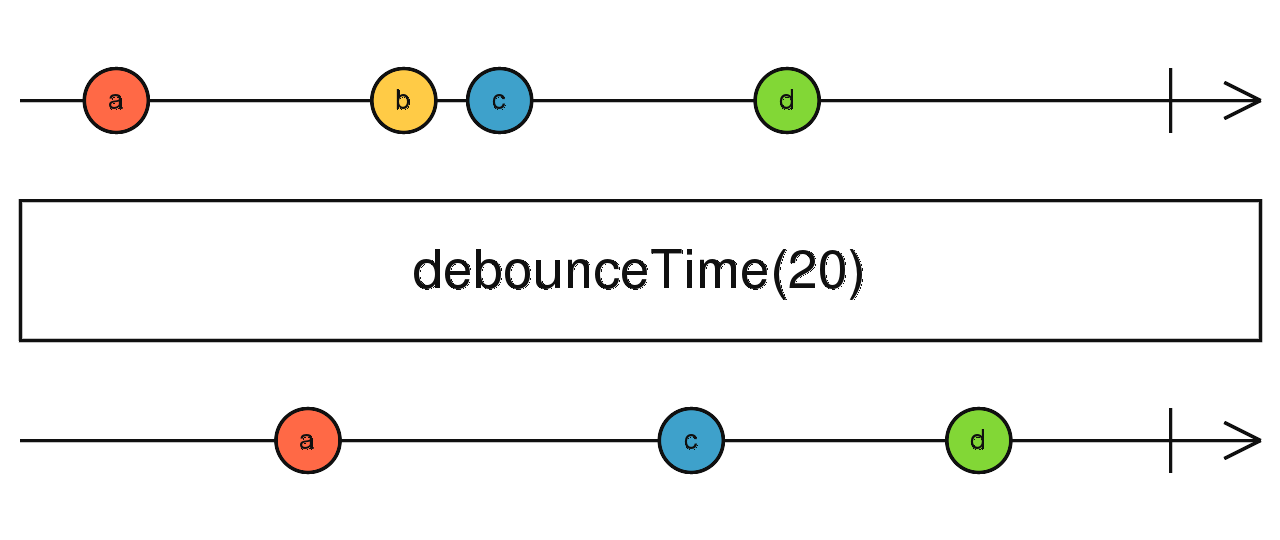
debounceTime()
This operator is used to delay the emission of values from a stream. It can be useful when you need to prevent a stream from emitting too many values in a short period of time.
These are just a few of the many operators available in RxJs, but mastering these five will put you well on your way to becoming an RxJs master. They are great for transforming, filtering, and manipulating streams of data, which can be incredibly useful for building high-performance Angular apps.